UI必看|组件应用 - 瀑布流设计方式详解

瀑布流 ( ),又称瀑布流式布局,是信息流网格布局的一种视觉形式。顾名思义,这种布局形式既像瀑布一样无限向下倾泻,内容又如水一样没有固定样式。

所以我们可以总结出瀑布流的两个最核心的时间特征:
1.无限加载
2.内容等宽不等高

瀑布流因其视觉特征,多用在以多种比例图片/视频为主体的内容流中,最典型的例子莫过于花瓣、,这类图片采集网站使用瀑布流可以更有效地利用页面空间并充分展示图片内容而不裁切,同时让用户的浏览体验更加沉浸,错落的图片也相对更容易形成有效的视觉引导,引导用户不断向下浏览。

以及另外一类以小红书、淘宝为代表的强内容展示APP,在布局内容时不约而同地使用瀑布流,其核心原因即在于其强视觉引导的特性。

1.列宽的制定逻辑
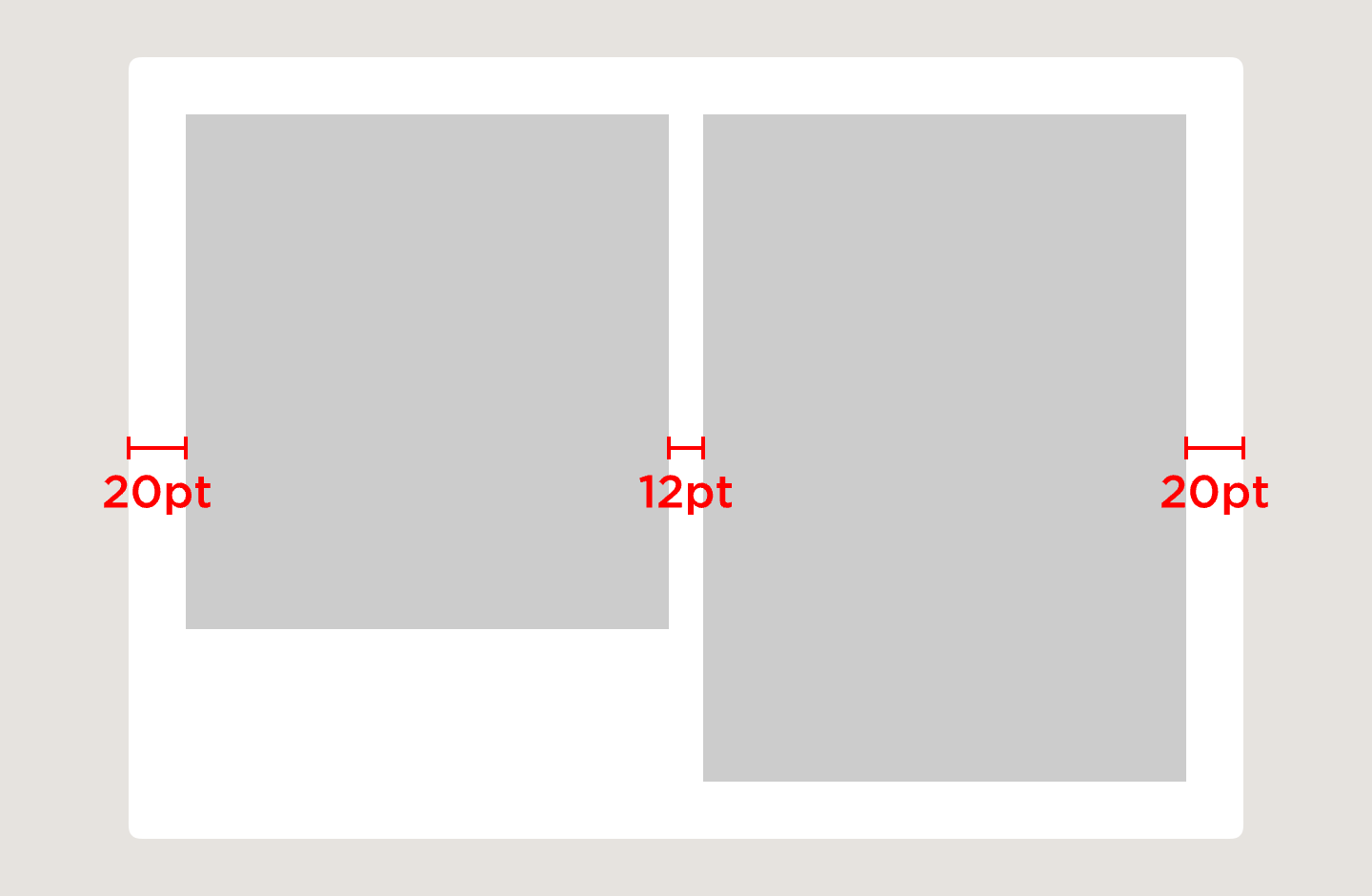
对于等宽的网格列表来说,我们只需要去关注它们之间的间距是多少,这样更方便不同宽度设备的适配,网格会自动扣除间距并适配网格宽度,而不必设计师一一去定义。
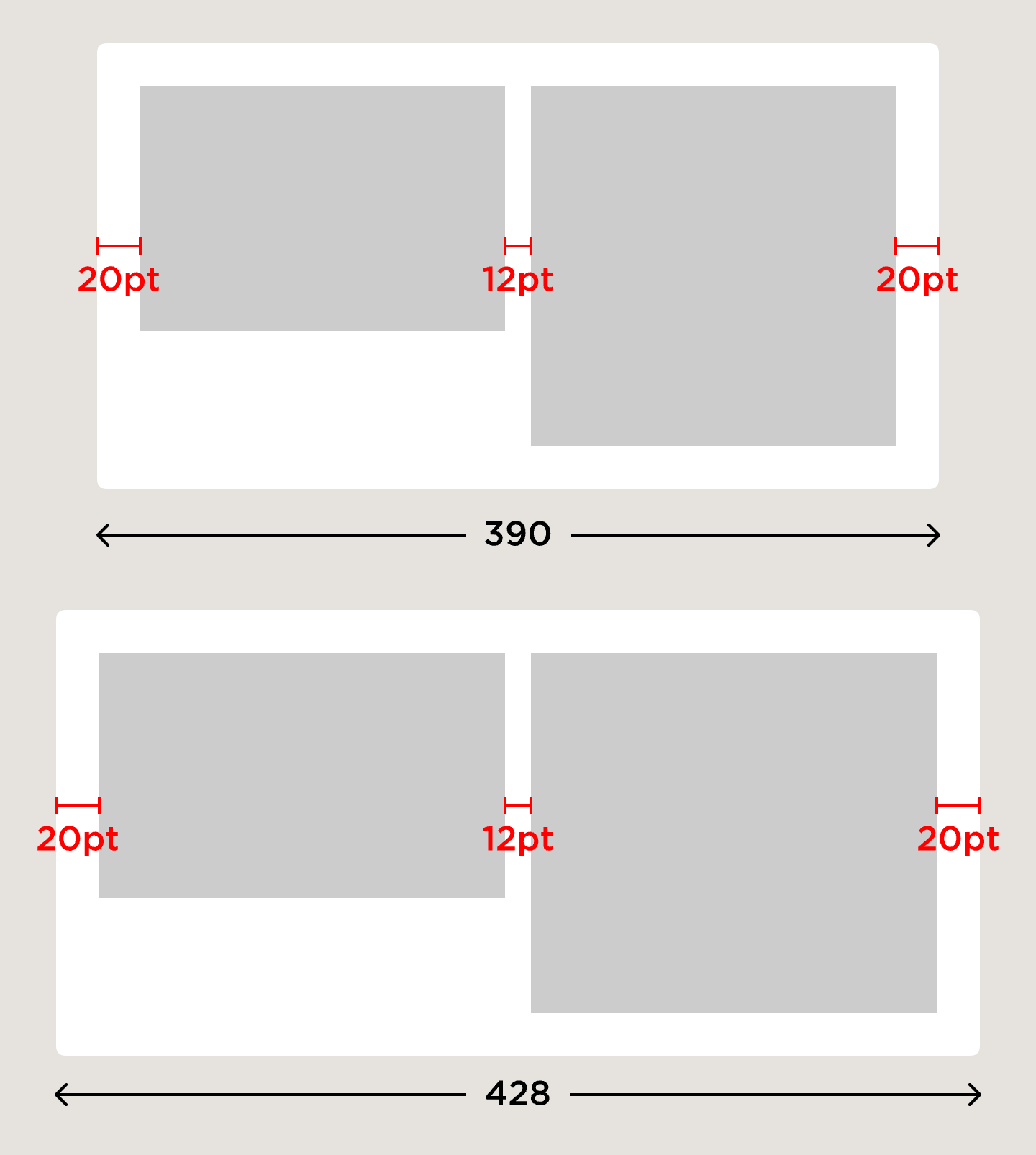
例如,我们只需定义两列网格的左右边距均为20pt,间距12pt。

那么不管是在12/13/14的390宽度中,还是在的428宽度中,布局都会固定住这三个数值,并自动适配列宽,列宽的数值具体是多少,并不需要我们关注。

这也正是两列网格通用的适配逻辑。
2.内容的布局
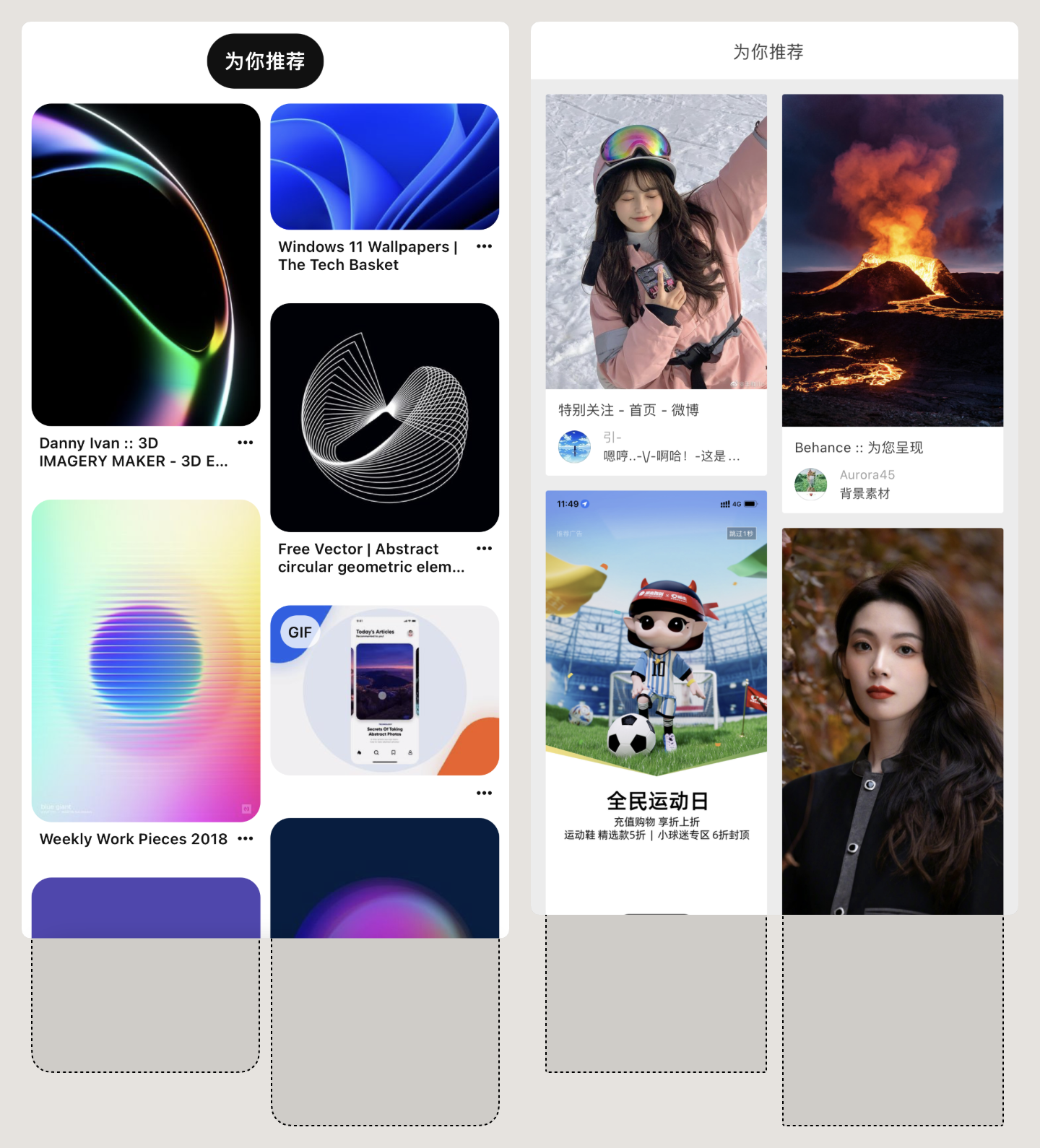
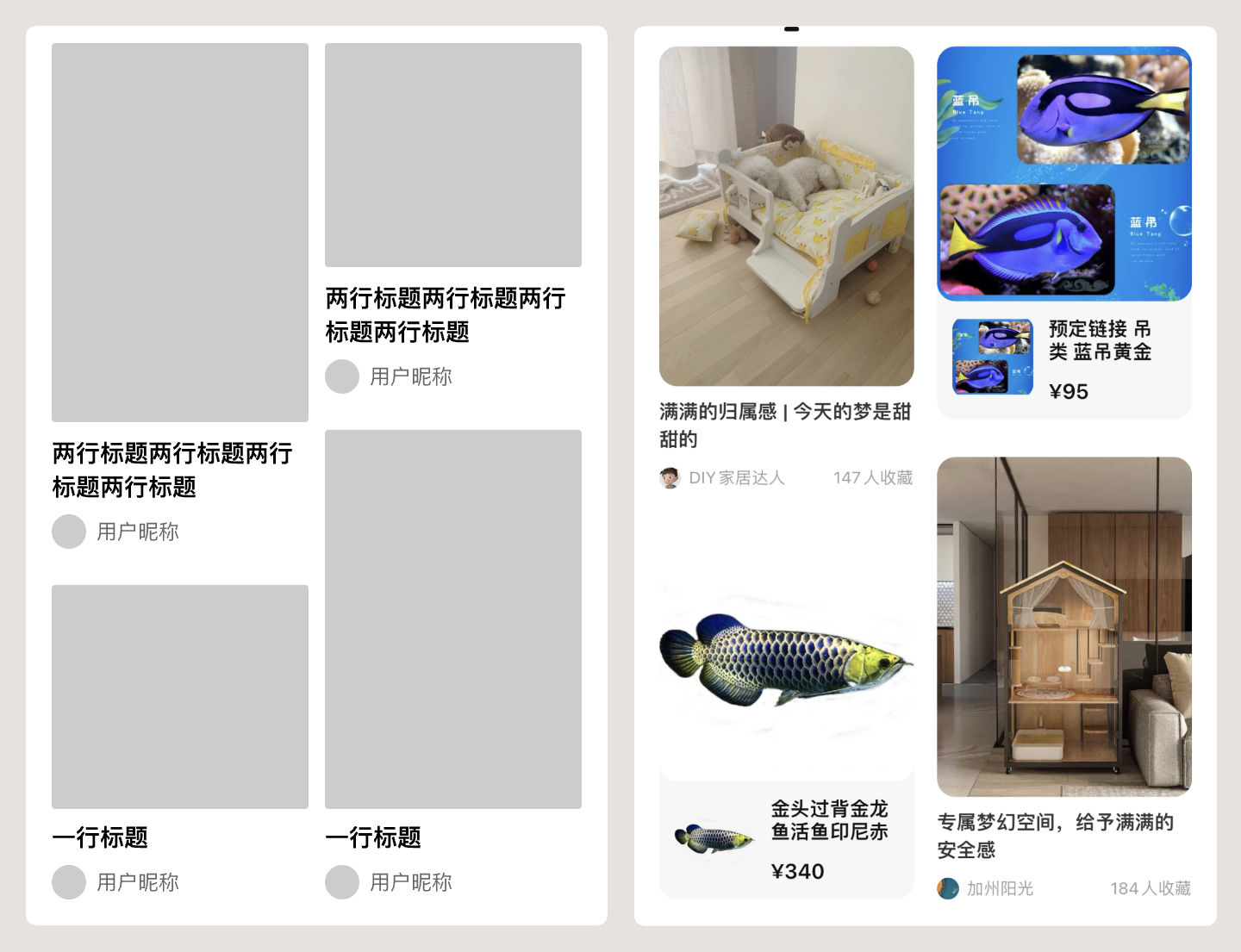
瀑布流有三种内容布局形式。
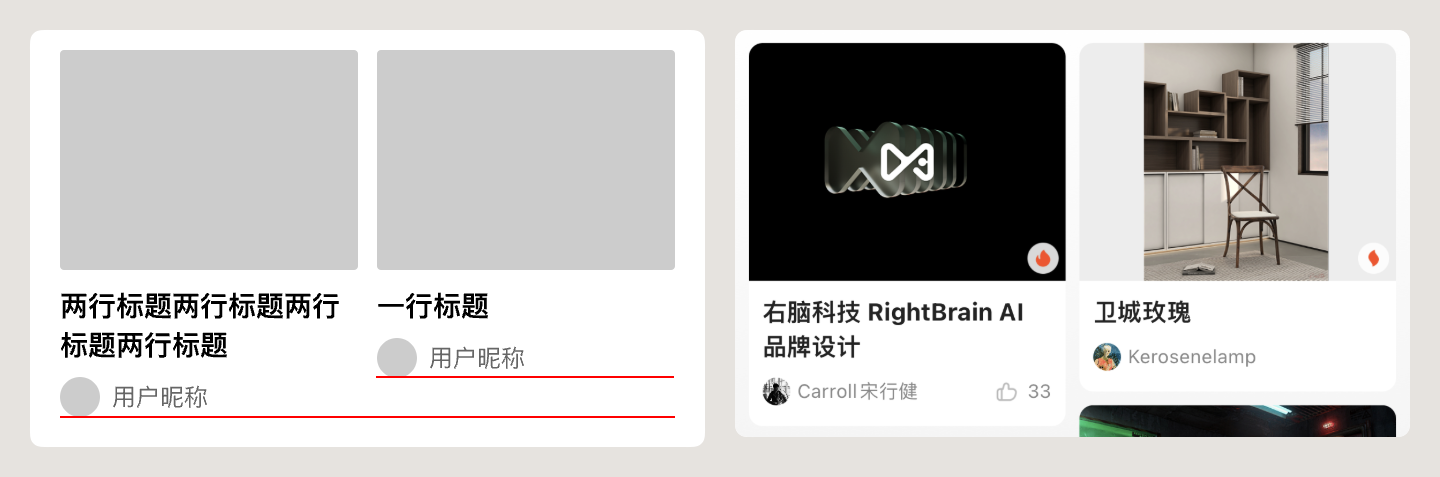
一是图片等高
在图片等高的情况下,能造成网格高度错落的原因只有文案。文案的长短不一、是否有标签等因素,会造成每个网格中的文案部分出现高度差异,从而形成网格错落。但因为文案通常不会超过两行,这种高度的差值往往是固定且非常有限的,也就是说更容易在下方某些地方回归对齐。

所以这种布局更容易把控视觉秩序,但会因为强制图片等比例导致内容的不完整,除非限制用户上传图片的比例。
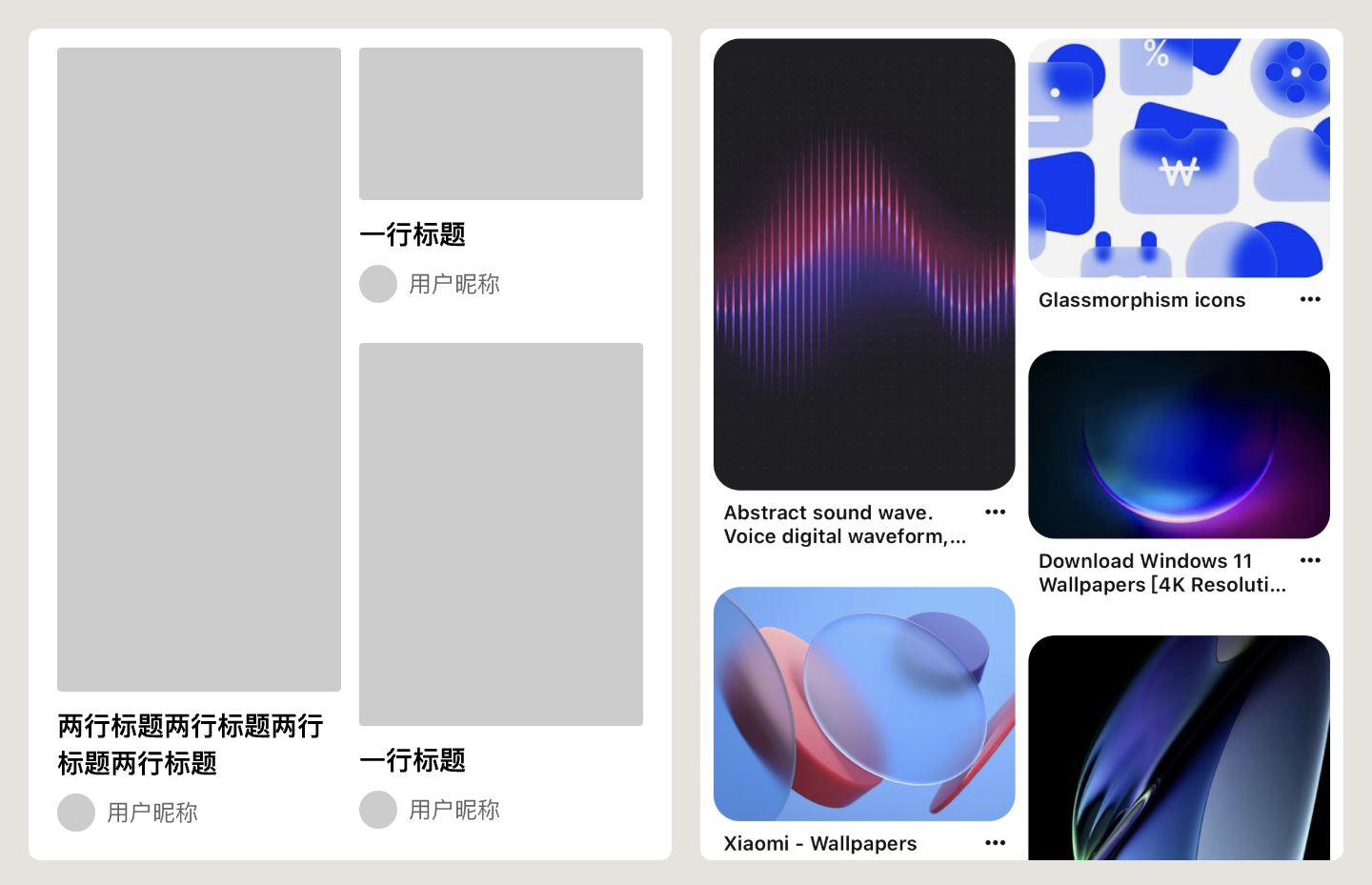
二是根据图片比例自由变化
这是一种完全不限制图片比例的形式,网格的高度不仅由图片影响,也由文案影响。几乎不可能做到在下方某处重新对齐,所以视觉上往往更加混乱,偶尔会出现极长或极短的网格,导致视觉权重出现非意图的倾向。

三是根据有限图片比例变化
这种形式的意思是说,在用户上传图片时就限制图片在有限的几种比例之内,所以尽管网格高度同样由图片和文案共同影响,但却将高度差值限制在了相对有限的范围内。现在大多数电商APP采用的便是这种布局形式。

3.内容的类型
瀑布流发展至今,对于内容类型也有许多App根据实际项目需求做出了自己的探索。相较于单一的内容类型,因为内容构成更复杂、需求更多元,更多大型App会偏向选用多类型内容混合的形式掺进瀑布流里,在达到功能需求的同时,减轻单一性内容对用户浏览时的信息疲劳。
具体来说,内容类型分成两个大类,主内容和运营内容。
主内容
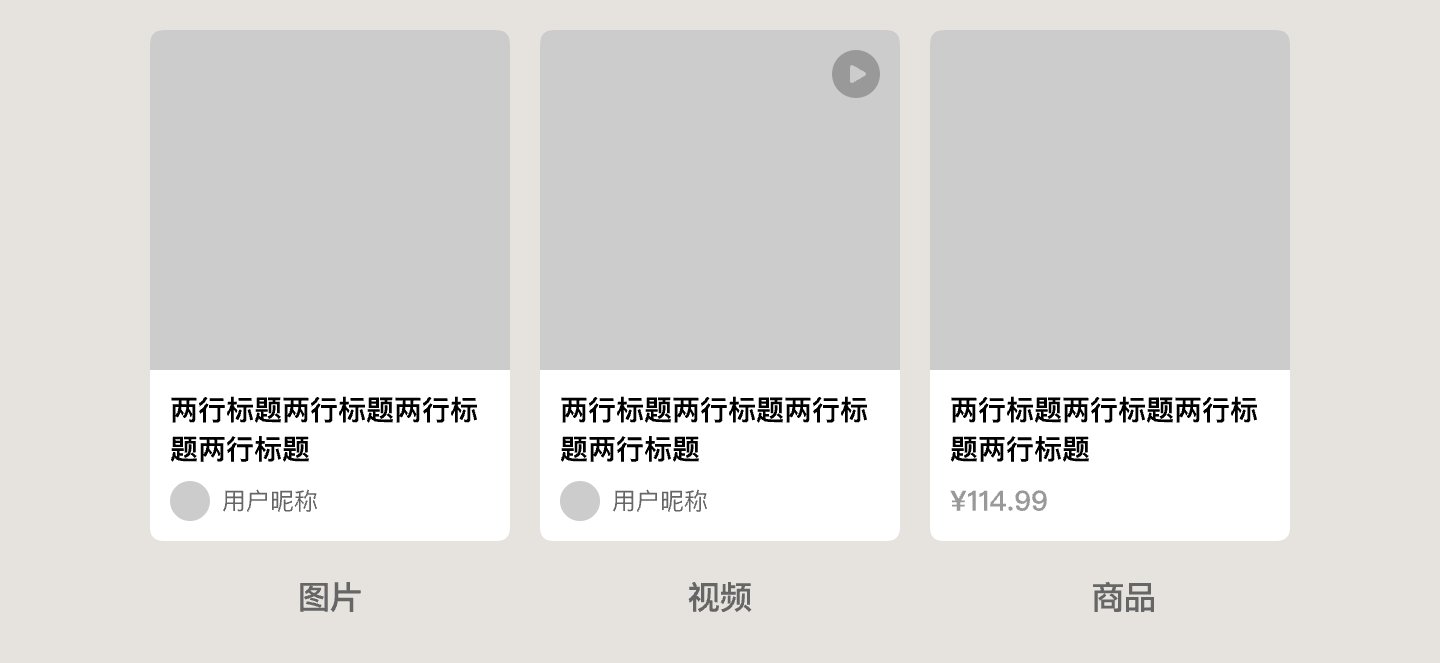
主内容根据App类型的不同,包括但不限于图片、视频、动态、商品,主内容依然是瀑布流中占比最多的内容类型。在一个页面内可以使用一种主内容,也可以多种混合。
在多种主内容混合时,设计形式上通常并不会有太大的区别,只会在同一设计框架下,增改该内容类型特有的信息。

运营内容
针对App不断扩大的运营需要,更多App会在瀑布流中插入运营内容。
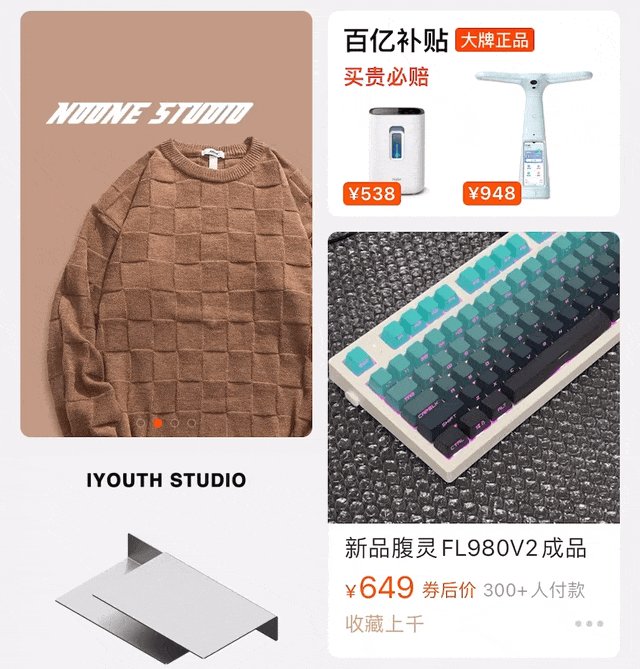
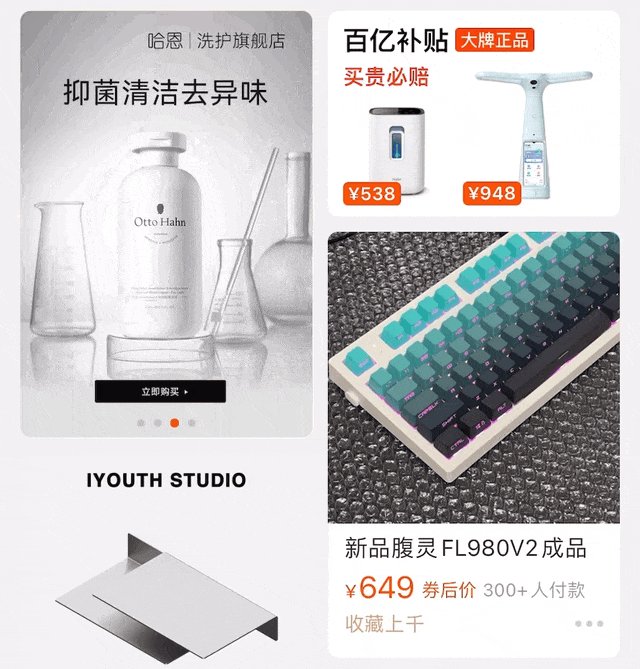
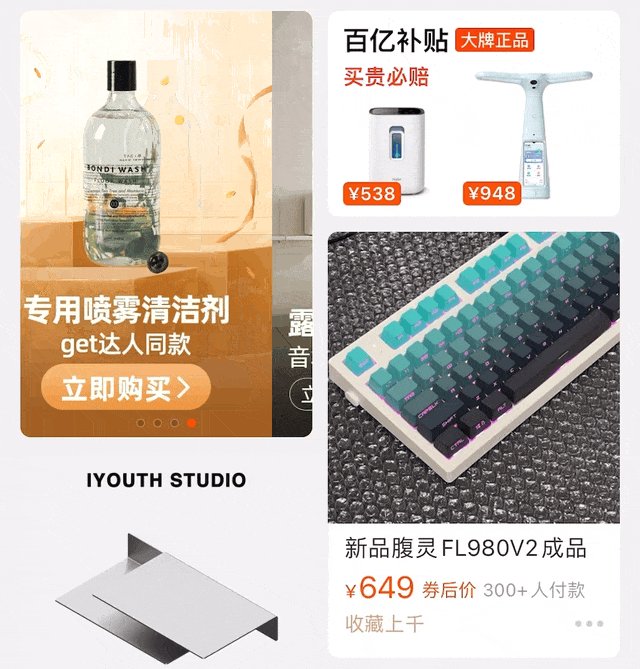
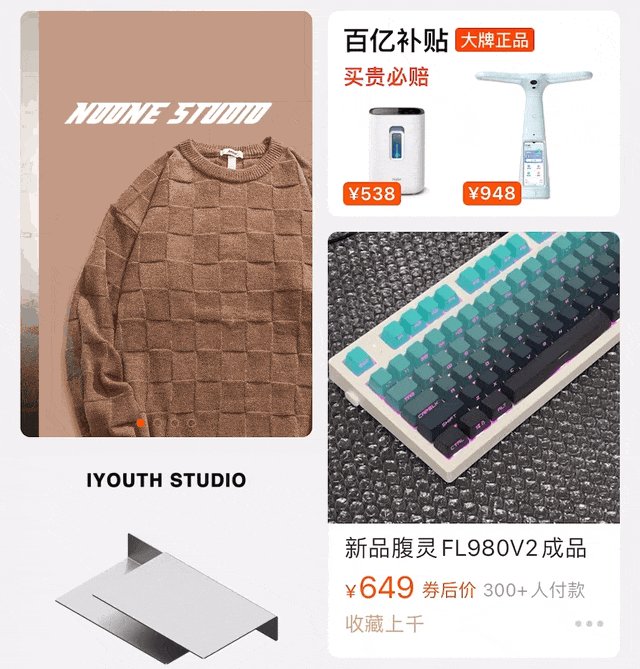
例如,淘宝会在瀑布流最开始的左上角放置一个小型的轮播组件,左上角则是主推的与拼多多抗衡的百亿补贴功能入口。

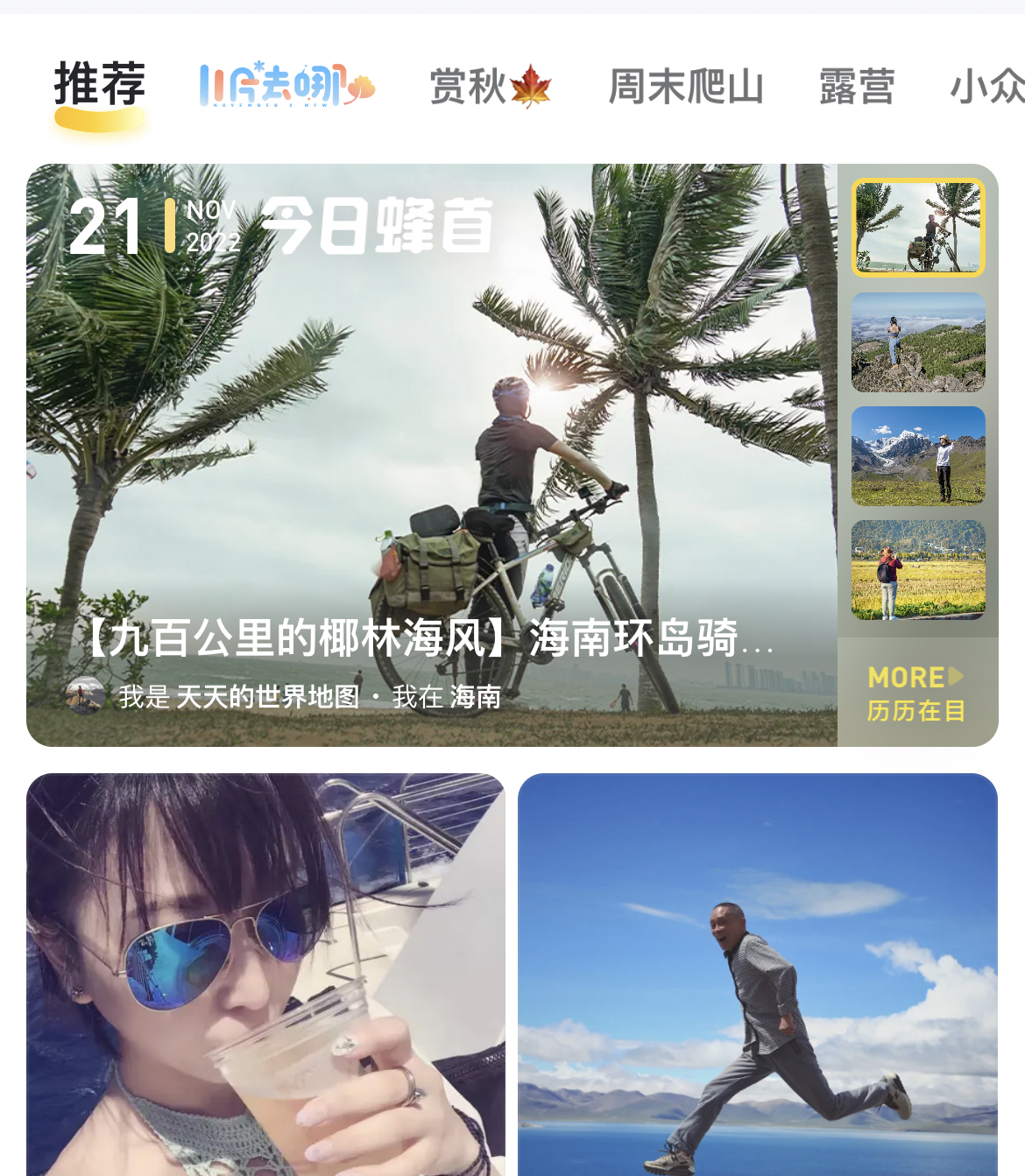
以及马蜂窝,在顶部放置一个两列宽的轮播推荐位。

这些都是很不错的根据自身需要改造瀑布流的实践。

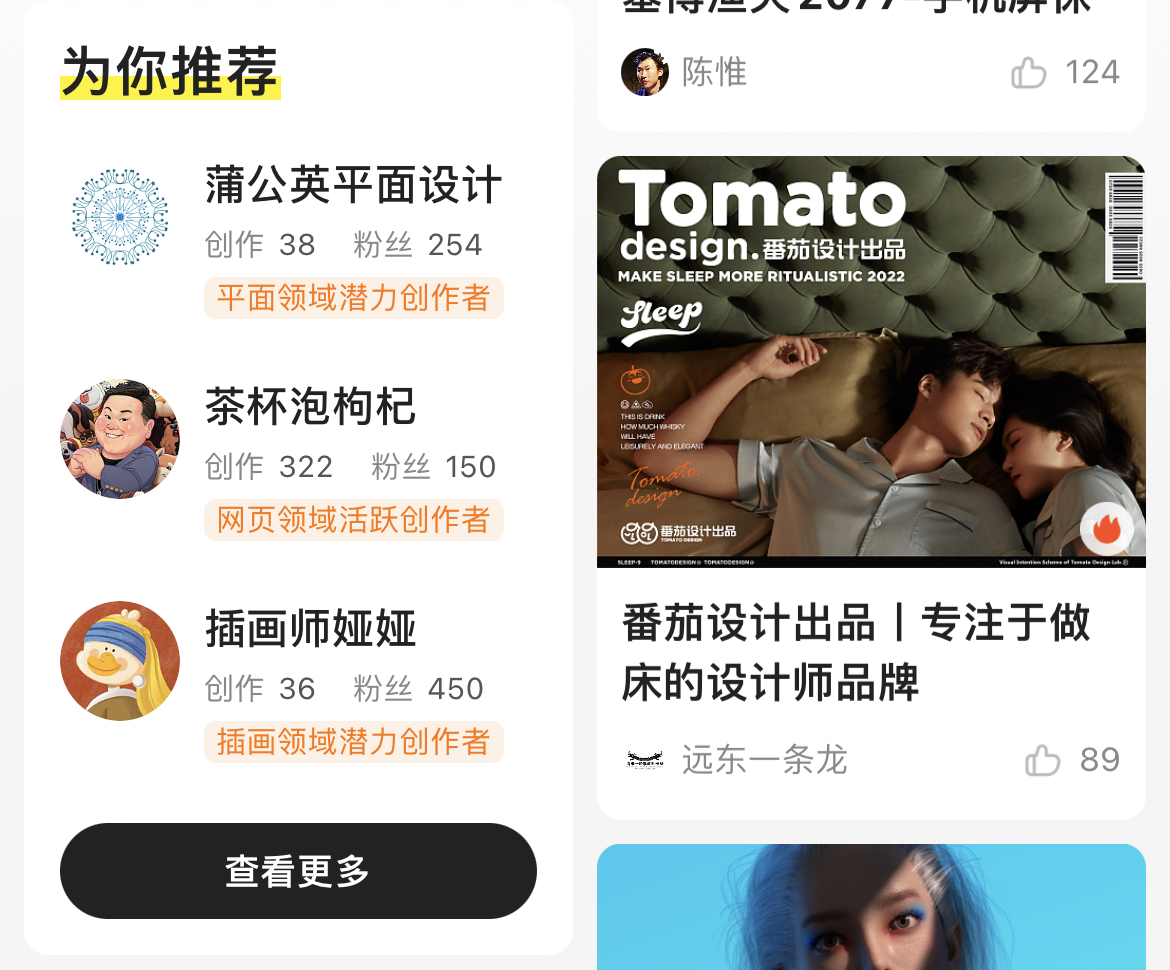
1.站酷

站酷的瀑布流会在中途插入一组视觉上差异较大、与主内容类型相干性也较低的推荐设计师用户,因为站酷瀑布流内容类型较为单一,这么做可以用来调节单一内容类型对浏览造成的视觉压力。
2.马蜂窝

马蜂窝的瀑布流样式差异化做得相当大,不管是纵向对比(与同页面其他卡片)还是横向对比(与其他App瀑布流),设计都显得非常大胆前卫,所以马蜂窝的卡片样式有比较好的参考性。
3.其他瀑布流样式
结尾
瀑布流的组件就介绍到这,后续所有有关组件的介绍都会同步更新到我们的知识库中!为了方便大家记得到里面查看。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。
